「Google Fonts」というGoogleが提供しているWebフォントをブログに設定してみた手順。
Google Fontsを設定するコードを取得する
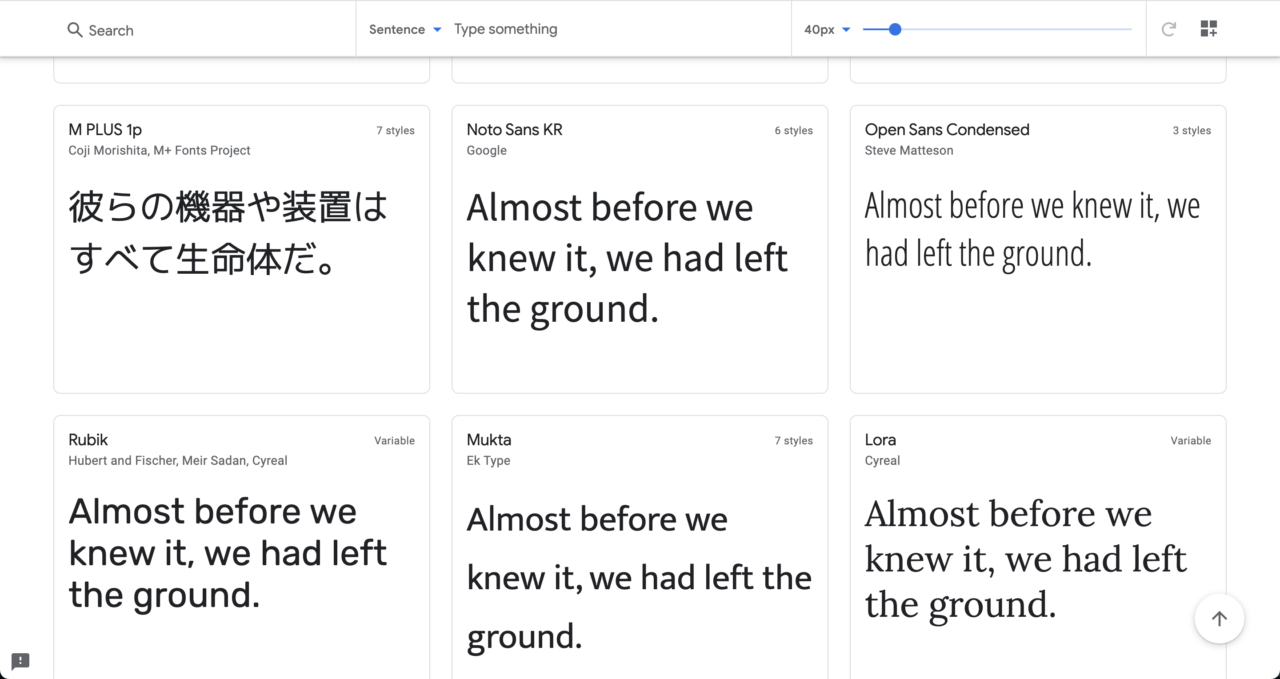
Google Fontsのページで好みのフォントを見つける
Google Fontsのページで好みのフォントを探して見つけます。

Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
「M PLUS 1p」というフォントにしてみました。

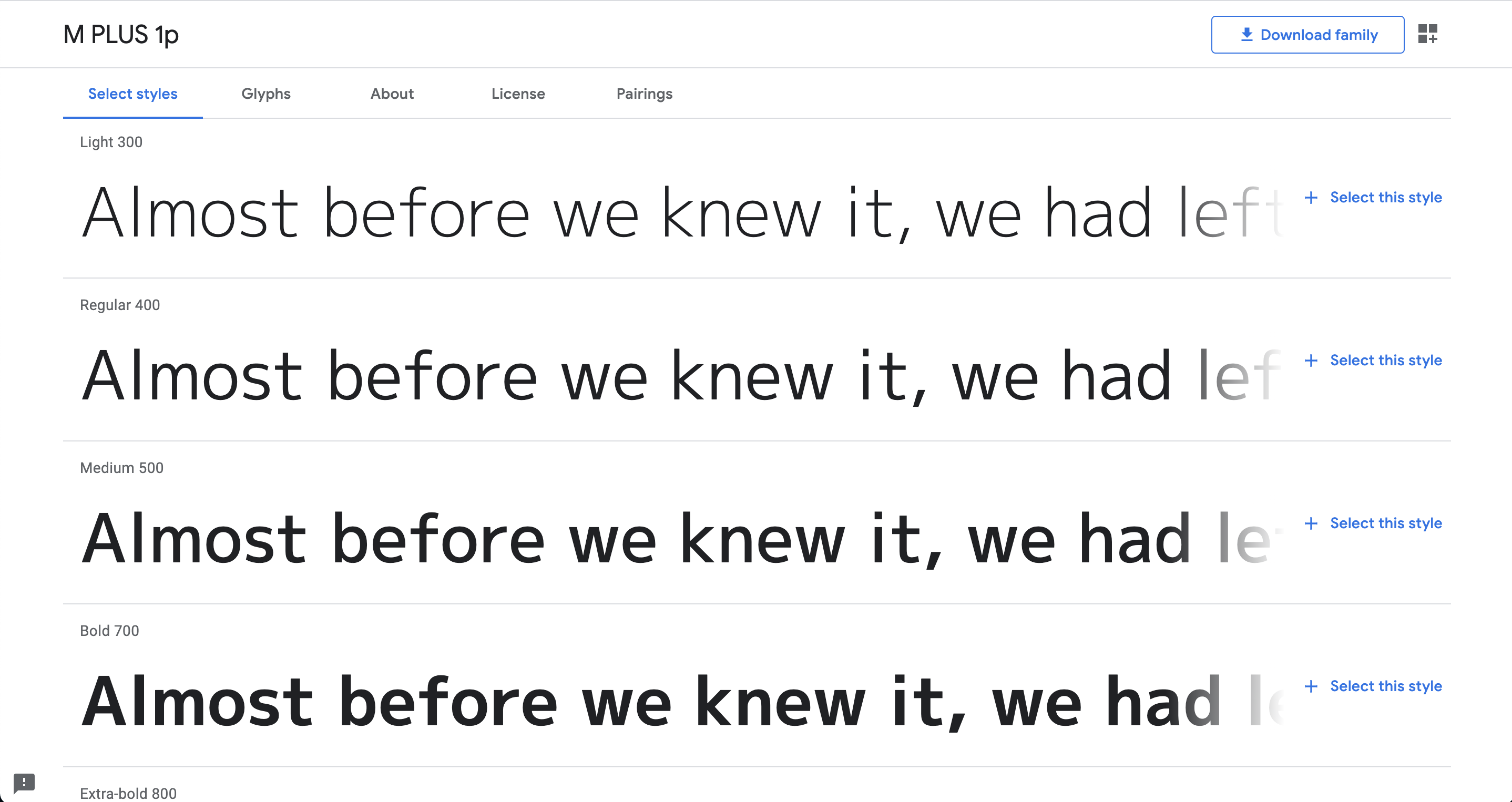
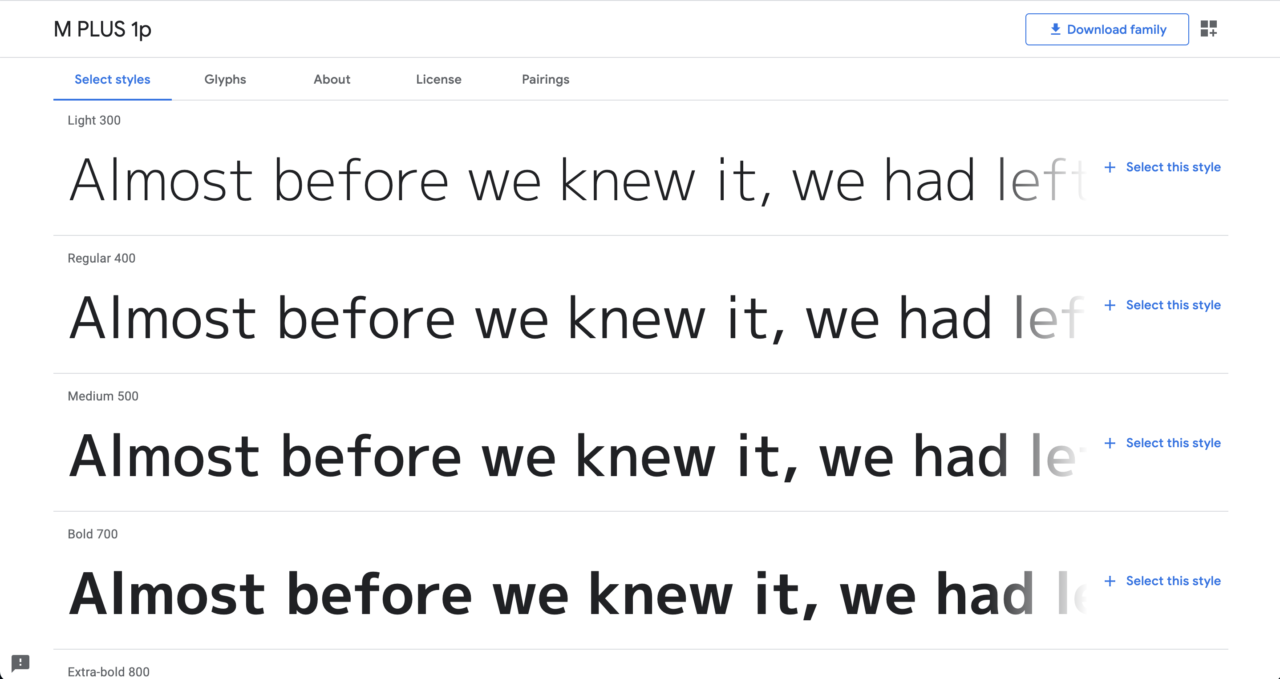
太さを選ぶ
フォントの「カード?」をクリックすると、フォントの太さを選ぶ画面に遷移します。好みの太さを選びます。

「Regular 400」にしてみました。右端の「+ Select this style」をクリックします。
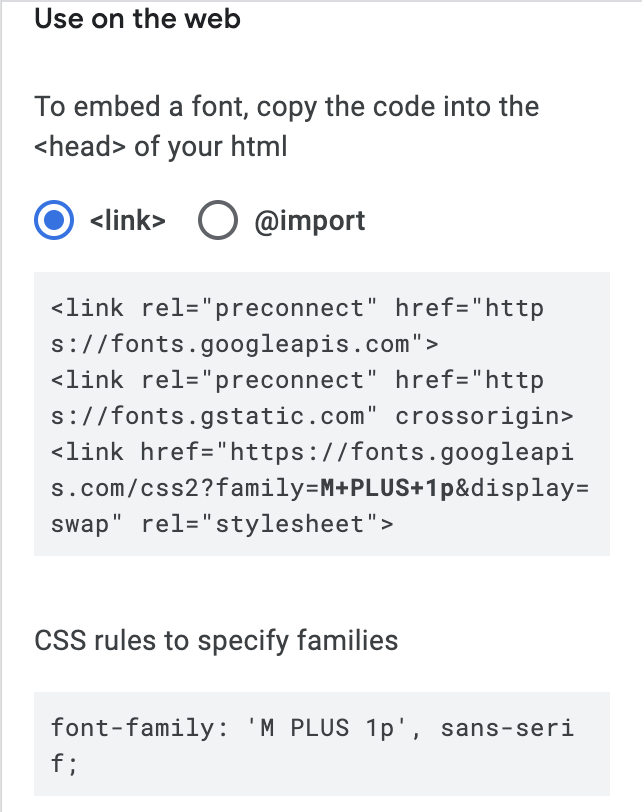
ソースを確認する
右上のアイコンに●が付きます。それをクリックします。

HTMLに貼り付けるlinkタグと、CSSに貼り付けるfont-familyプロパティと値が表示されるのを確認します。

子テーマにコードを設定する
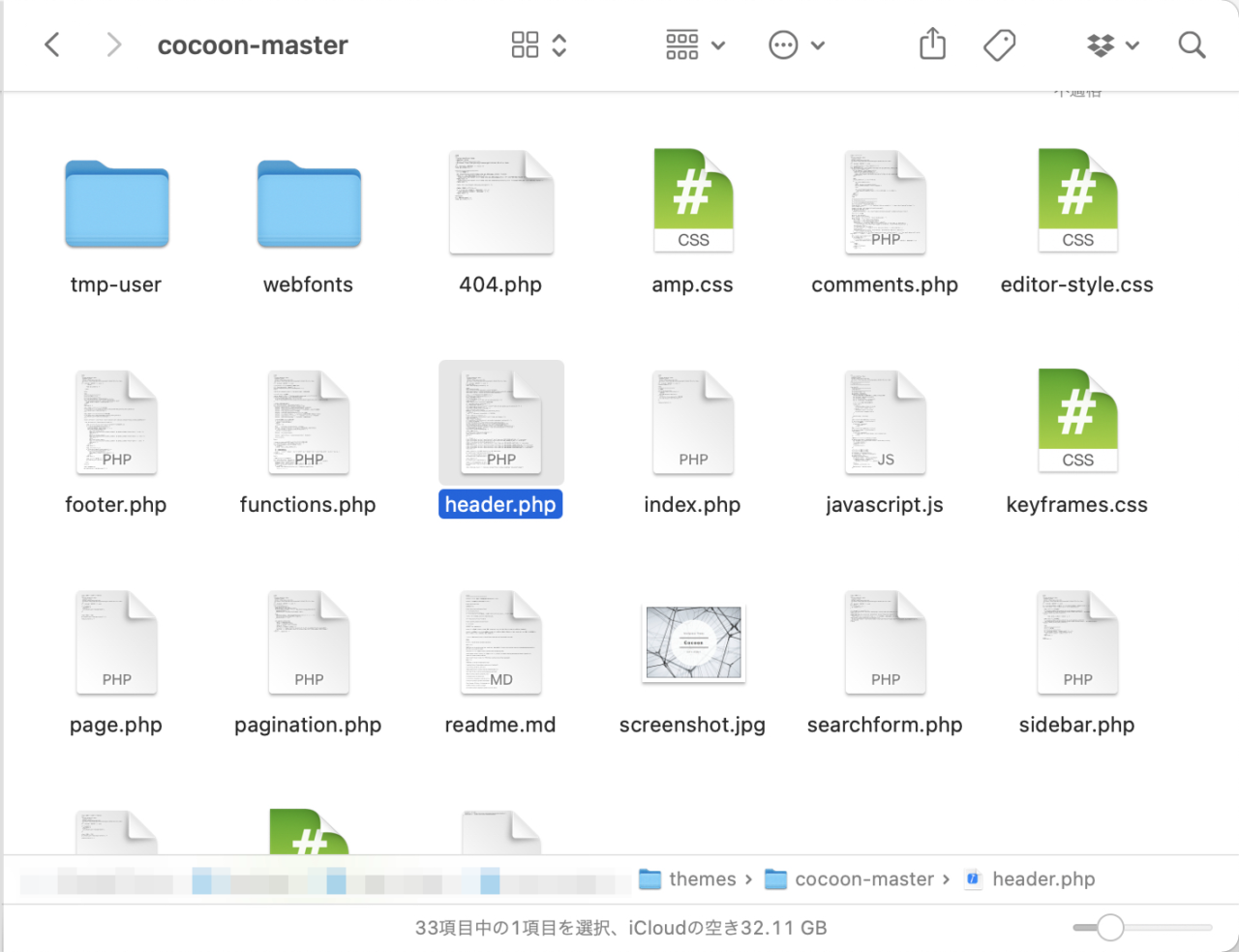
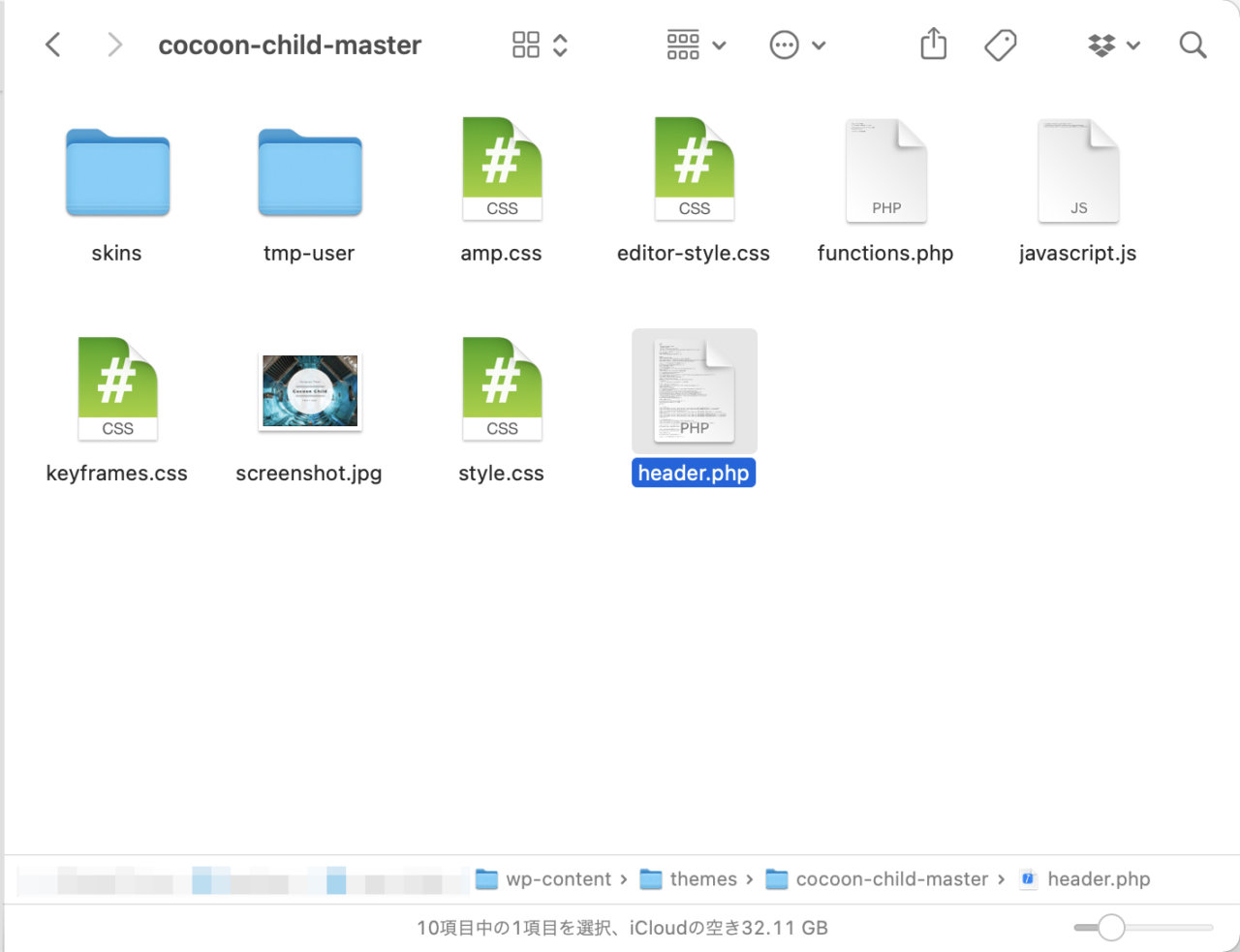
Cocoonの親テーマからheader.phpを子テーマにコピーする
Cocoonの子テーマにはheader.phpがないので、親テーマからコピーします。

親テーマのheader.phpを

子テーマのディレクトリにコピーします。子テーマにコピーしたheader.phpをFTPでサーバーにアップロードします。
ファイルを編集する
WordPressの管理ページで、「外観→テーマエディタ」でファイルを編集します。
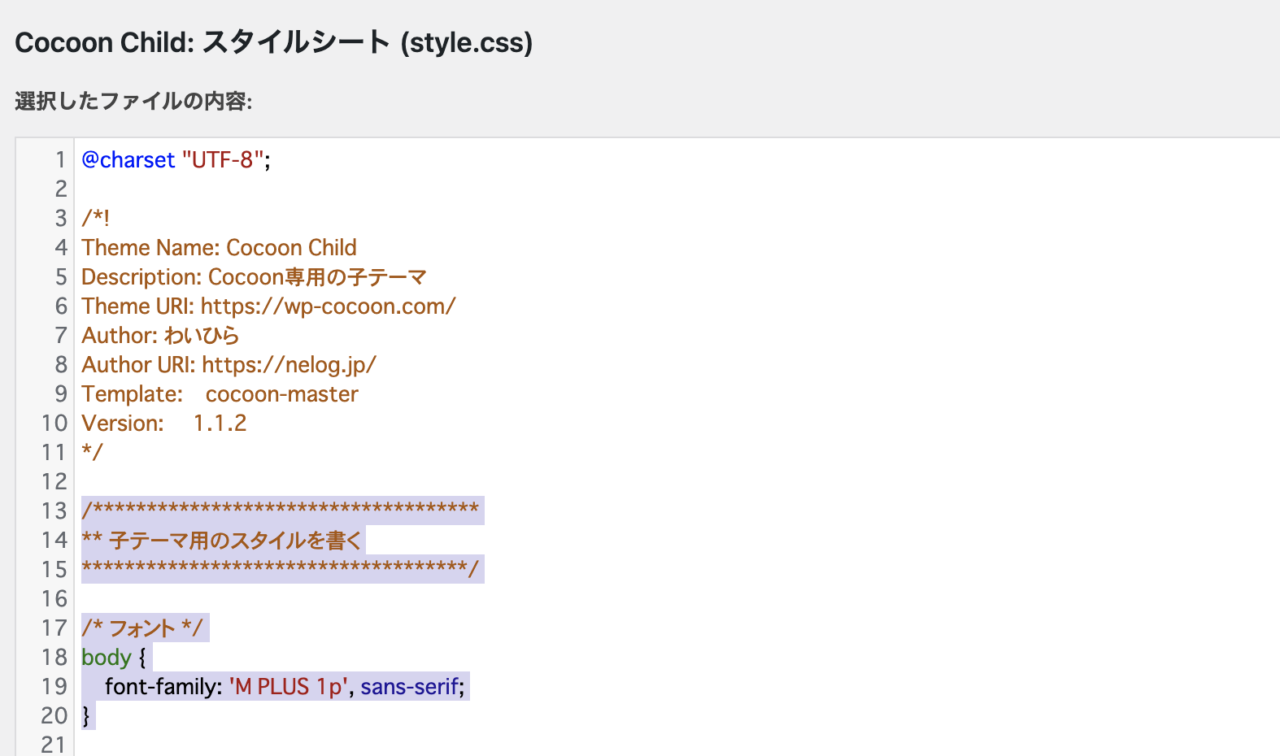
style.cssを編集する
bodyにスタイルを設定してみます。Google Fontsのページに表示されているCSSをコピーしてエディタに貼り付けます。
/************************************
** 子テーマ用のスタイルを書く
************************************/
/* フォント */
body {
font-family: 'M PLUS 1p', sans-serif;
}

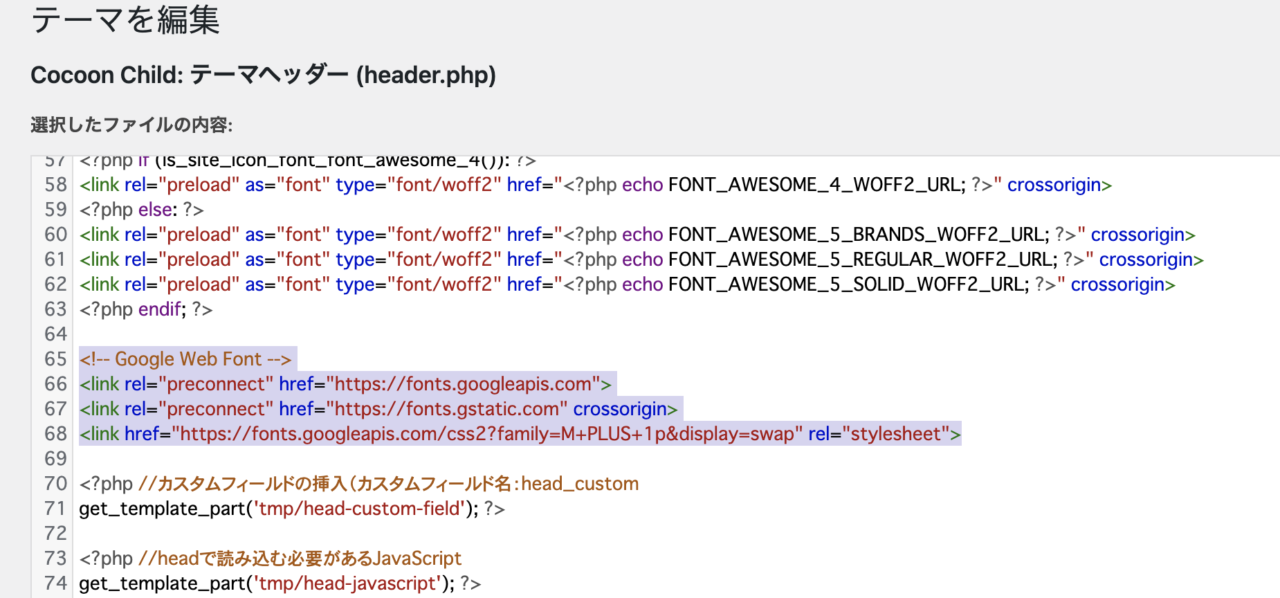
header.phpを編集する
header.phpにも同じようにHTMLのタグを貼り付けます。
<!-- Google Web Font -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p&display=swap" rel="stylesheet">
表示を確認する
ブログを表示して、Google Fontsが適用されているか確認します。

OKですね😃